Phases: Ideas into Reality
Being responsible for end-to-end experiences is always a challenge. In the past couple decades i’ve learned take a breath…and move a step at a time. I may have months to take a step, other times hours, but I take those small steps in order to make giant leaps.
No stage is mutually exclusive nor reserved for only monoliths, it is important that I am nimble and use the phases not as a robotic reflex, but, as tools to inform critical decisions quickly and accurately. Building product isn’t for the faint of heart, the team is dodging astroids left and right that seek to knock the us off course, at a moments notice we must be ready to pivot trajectory.
Let’s take a glimpse into my process below:
Discovery
As Principal, my role in Discovery is to ensure the team is aligned to the mission. Engaging stakeholders to identify scope and vision, research sessions to align business vision with users goals, all stepping towards setting the target and helping everyone see it clearly.
Stakeholder Engagement
To engage with stakeholders I must intersect with a suite of tools and collaboration methods across teams:
Strategic Planning: I utilize roadmap tools such as AHA! for crafting and communicating comprehensive product plans.
Sales Integration: Working with sales to scope prospects and align product offerings with market needs.
Project Management: Managing workflows and clearing backlogs within Jira to maintain project momentum.
I seek to infuse business objectives into my solutions, always driving toward a sustained brand success. You will often hear my enthusiasm for this integrated approach finding its way into many of my industry presentations.
Problem Identification
Is the true problem accurately targeted? My process of collaboration and data gathering ensures:
Problem Clarity: Assessing challenges from the business and user perspective ensures alignment with core goals from the start.
Directional Accuracy: I confirm that our project initiatives are not just in motion but headed towards our strategically chosen objectives.
Information Synthesis: Most often you will find me fiercely hunting down essential data to craft clear Problem Statements and informed Hypotheses.
Stakeholder and User Engagement: Moving fluidly between stakeholders and users I fill real-time knowledge gaps, ensuring a comprehensive understanding of the project scope as we move forward and new information is uncovered.
User Research
To ensure our decisions resonate with genuine user needs and expectations, I employ a rigorous user discovery process that looks to deliver:
User-Centric Solutions: Steering projects towards destinations defined by our users. By mirroring their requirements and aligning with expectations I can make informed targeted decisions within the project.
Comprehensive Involvement: I manage the entire research process from participant recruitment to the execution of studies and synthesis of findings, ensuring insights are actionable and relevant.
Tailored Insights: Let me tailor the research outcomes to meet the distinct requirements of each business unit, facilitating strategic implementations that resonate with all facets of your organization.
“…Justin’s extensive research in understanding consumer & business user BEHAVIORS brought unique insights into designing next generation solutions.”
— Michael Flores, Sr. UX Strategist (AMEX)

Defintion
I’ve discovered the core problem, now the responsibility falls on defining the scope and details of the project for the teams. A key here is to use research outcomes to directly inform my design solutions, now when MVP or other consolidations are made the team understands who is impacted and how we might plan later stage releases.
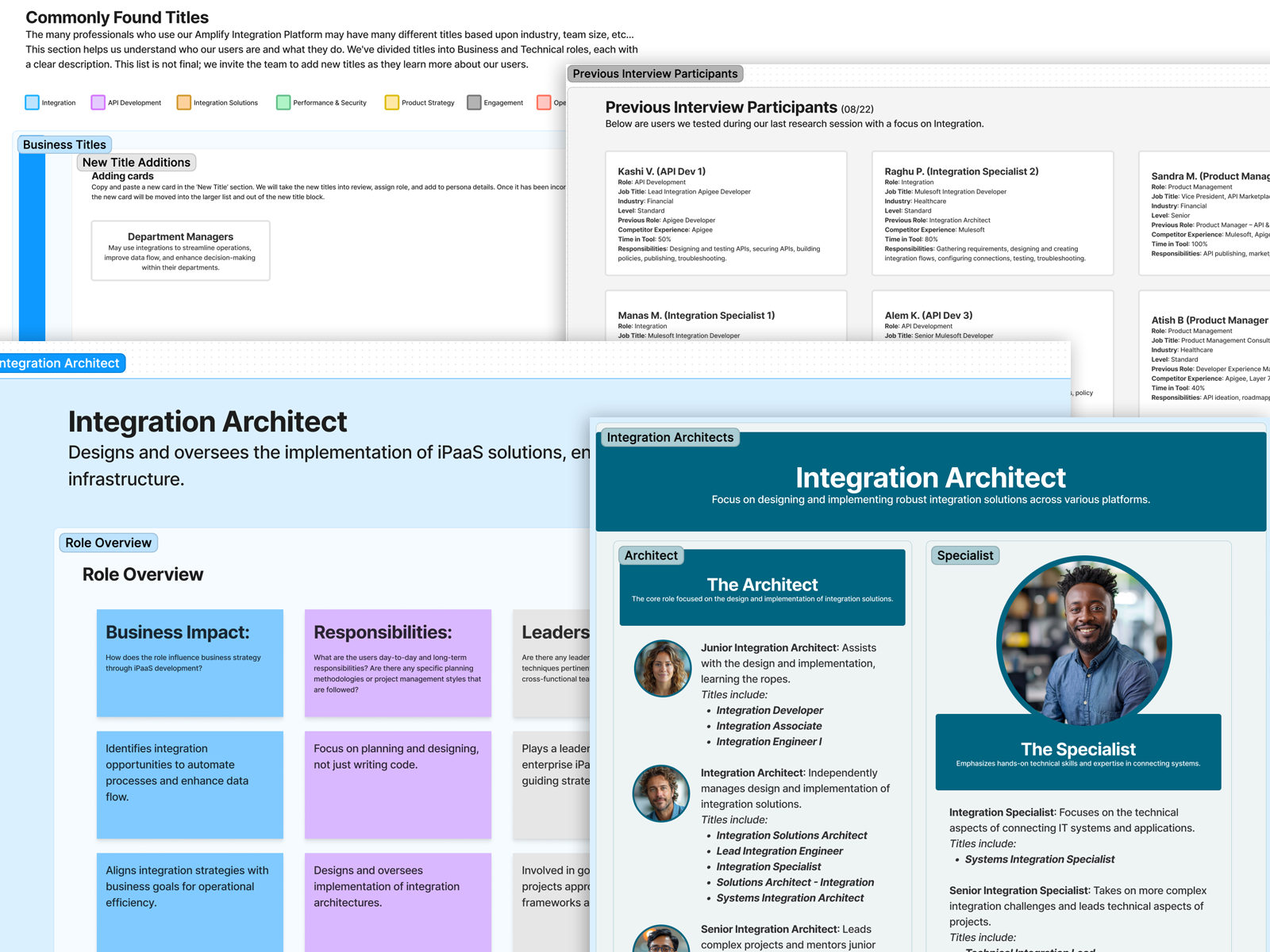
Personas
When seeking to bridge the gap between user insights and team-wide understanding, I focus on the following key skills:
Persona Development: Crafting user personas that accurately represent real-life scenarios, not make believe characters.This realism is based on thorough research and deep user understanding.
Data Synthesis: I analyze and synthesize the person data to create clear, actionable user classifications and growth matrices.
Insight Distribution: Ensuring knowledge is accessible is key, it facilitates growth and informs decision-making across all teams not just Product.
Journeys & Use Cases
To delve deeper into behavior beyond personas and truly harness the power of clear user insights, I focus on:
Behavioral Analysis: Understanding the expected behavior patterns, scenarios, and triggers ensuring a controlled and targeted experience.
Journey Mapping: Meticulously crafted journeys and use cases aligned to the users behavior and expectations.
Scope Alignment: Using these insights I align the team on project scope and ensure all teams are targeting the same objectives.
Outcomes
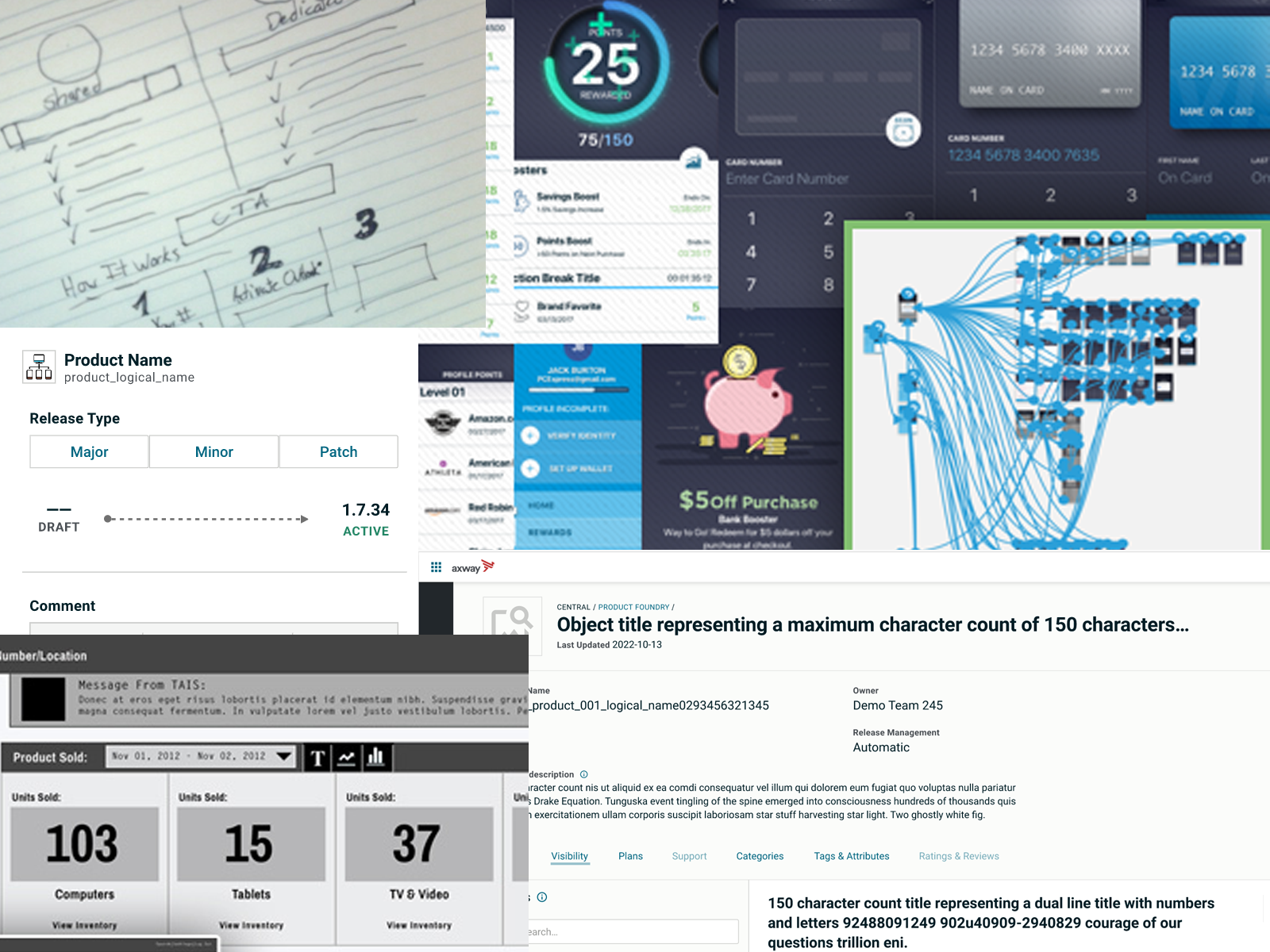
Many advanced techniques may be used to understand my users expectations and it is important I break down these findings into easy to digest whiteboards.
Simplified Whiteboards: Advanced research findings are broken down into accessible and easy-to-understand whiteboards.
Collaborative Understanding: I encourage shared spaces for stakeholders to explore the full scope of findings increasing informed decision-making across teams.
Team Guidance: Synthesized outcomes are presented with clear visuals and presentations of varying detail to spur internal discussions.
“Justin is the most knowledgeable User Experience professional I know. He always seems to have the answers. His views on Empathy and the user are so informative. He excels at all aspects of UX.”
— Malachi Lythgoe, UX Director of Strategy (US Bank)

Design
With answers in hand I embark on putting everything together into a usable product/feature. Never one to push a pixel that I don’t have to, I meticulously plan out each interaction and screen to ensure time is spent in the right places. I look at the structure and organizing of content, produce interactive models of the product for user testing, then to wrap it all up I maintain a cohesive set of design guidelines and components within my Design System.
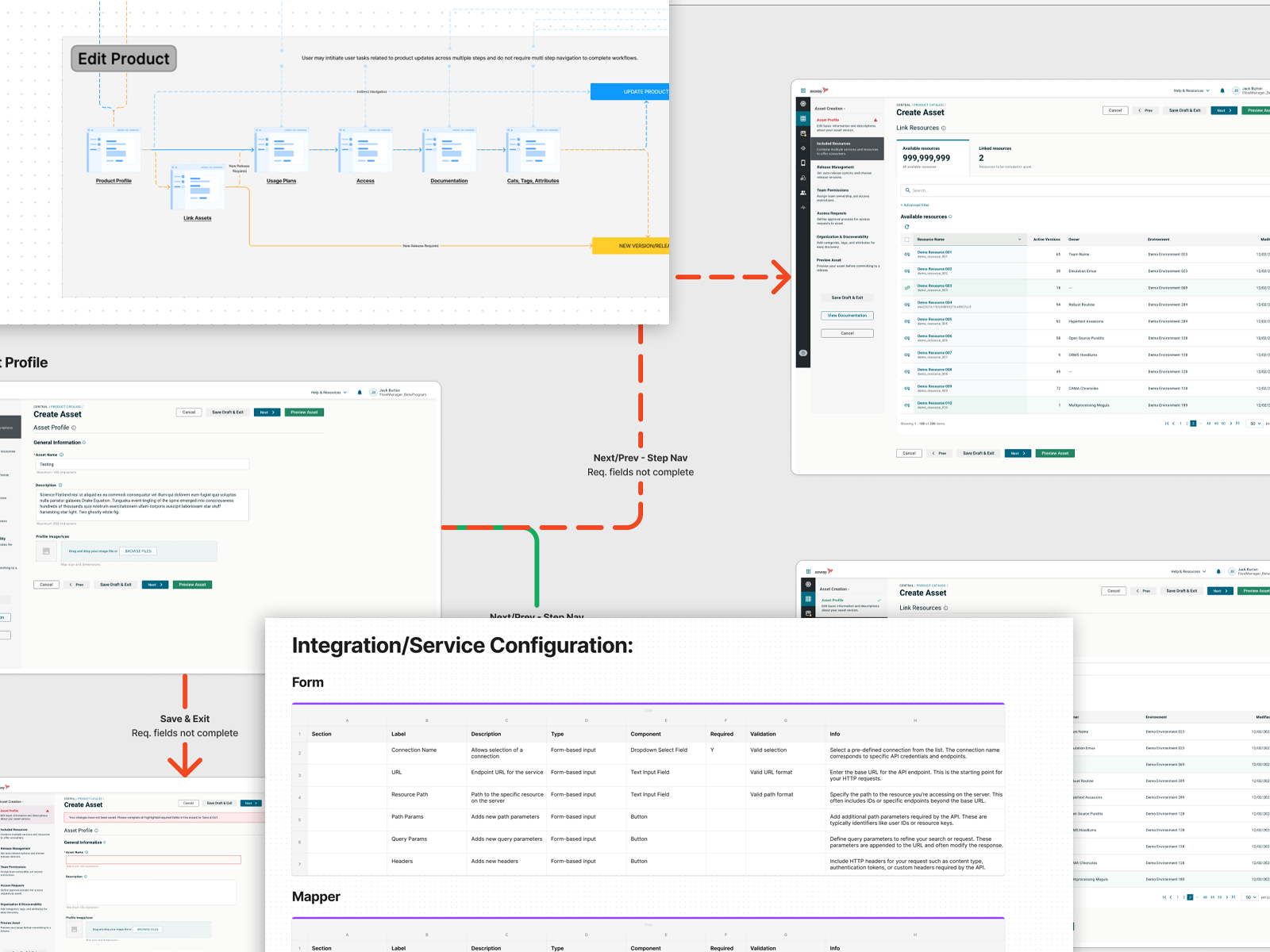
Information Architecture
The architecture needed to meet the targets identified in previous steps impacts everyone and need to be communicated and understood to keep the project on target. To bridge this knowledge gap I utilize:
Flow & Screen Design: Identify and understand the key flows and screens necessary for user task support.
Content Strategy: Determine the optimal content structure to enhance engagement and fulfill system requirements.
API Integration: Planning for API requirements that impact my development teams.
Design & Prototype
As I move through design phases an emphasis on continuous testing is key, I am always ready to incorporate:
Stage-by-Stage Testing: I am ready to conduct usability tests at every phase of design, from my initial wireframes to polished prototypes.
User Involvement: Repeatedly involving users to validate my direction, ensuring alignment with their needs and expectations remains on target.
Brand and Design Alignment: Balance user feedback with brand standards to inform design based decision-making.
Design Systems
As Design System Manager it is my responsibility to maintain and test our design systems, my focus includes:
System Maintenance: Ensuring the design system is up-to-date and functional across various platforms.
Global Team Coordination: Navigating the complexities of design system management across diverse global teams and tech stacks.
Progressive Enhancement: Embracing continuous improvement and adaptation to evolving user needs.
Knowledge Sharing: Providing a robust set of design guidelines that facilitate learning and empower teams to achieve cohesive and effective designs.
“…he demonstrated this through everyday conversations, design critiques, presentations, and was an active member in our UX group.”
— Eileen Wong, Product Designer (Anchorage Digital)
Validation
I need to get as much user feedback as possible before dedicating time to development. By validating the solutions with my users I can ensure the team has remained on target and that user expectations are being exceeded. I achieve this through various research sessions, heuristic reviews, usability scoring and more.
Usability Testing
My methods are diverse and tailored to each project's unique requirements, encompassing a broad spectrum of techniques working towards an increase in team confidence and motivate the team to tackle big asks:
A/B Testing: For those critical comparisons that unveil subtle insights.
User Interviews: Enabling a deep and empathetic understanding of user needs.
Ethnographic Studies: Where observing users in their natural environment is key.
Diary Studies: Capturing user behavior over time.
Ride-Alongs: Immersive, participatory observations for real-world insights.
and more...
“…Justin Demonstrated an ability to identify, outline, and execute at every level of the User Experience Discipline.”
— Joe Szacon, Senior Technical Program Manager (AMEX)
Development Support
Well intentioned designs are great and all, however my responsibility is that the product is launched to the user intact. This means I must bridge the ideal with the practical. There are many perils in poor execution, best laid plans fall flat and hard work has had minimal product impact. I avoid this impact by constantly communicating with my production teams and offering specifications and solutions tailored to assist with an easy transition.
Interaction Design
I work with dev teams to break down templates and components ensuring the target is never out of focus.
Enhanced Interaction Design: I transform user needs into clear, actionable developer specs, optimizing interaction and usability.
Simplifying Complex Interactions: With my animation expertise, I distill complex interactions into straightforward development guidelines.
Targeted Development Strategy: I detail templates and components to maintain development focus on user-centered objectives.
Front-End Development
Sometimes I push the creative envelope, development teams may be very logical and at times can lack the creative side, I help fill that gap and assist in the translation from design to code.
Bridge Between Design & Code: Acting as a vital connector, I translate creative concepts into practical, executable code for development teams.
Front-End Collaboration: Collaborating closely with front-end developers to refine and realize design visions, balancing creativity with technical constraints.
Accessibility Standards
My career started assisting the blind to use the internet in the early 2000s and I have stayed on the bleeding edge ever since.
Market Expansion Through Inclusivity: My accessibility strategies have open new markets for products by ensuring they cater to a broader audience.
Incorporating Accessibility into Design Systems: For me, accessibility isn't an afterthought; it's a foundational requirement integrated into the creation and ongoing development of my Design Systems.
“…He is one of the best UX/UI people I have worked with. He is just super passionate, knowledgeable and has so many ideas that would blow your mind…He is a wonderful team player. I have always seen him working on so much along with building, coaching, and leading.”
— Ashish Nandwani, Full Stack Lead Engineer (AMEX)
Iteration and Evolution
Incorporating ongoing user and stakeholder feedback is critical after launch. We may be off to our destination, but we aren’t there yet! I keep track of UX metrics post-launch to help inform further improvements as refining the product based on user data and emerging needs is critical to long term success. I am always ready to learn new things once the product/feature is in the wild and always humble enough to change in response.
Continuous Feedback
My involvement doesn't end with the launch. I act as moderator during post launch testing, ensuring unbiased and accurate data collection.
Data to Insight Transformation: After testing, I analyze data to uncover actionable insights, turning user feedback into valuable product uplifts.
Customized Team Insights: insights are tailored and disseminated across all relevant teams, from development to marketing, ensuring that the user perspective informs the entire product development cycle.
Performance Monitoring
Refining our strategies to match market movement is key. It's a cyclical and evolving process that breathes life into our products and ensures they resonate with those who matter most – our users.
Ongoing Impact Assessment: I consistently monitor the performance post-launch to gauge the impact, ready to adjust and re-engage based on the findings.
Strategy Refinement: Adapting my approach in response to market trends and feedback, ensuring our strategies remain dynamic and relevant.
Iterative Design
Now that the product is in the wild and real world feedback is coming in, it is important that I keep the product growing.
Backlog Management: Utilizing backlog and staging strategies to continuously develop enhancements, ensuring there's always an improvement in the pipeline.
KPI Enhancement: Focused on boosting key performance indicators (KPIs) through iterative design, contributing to sustained product growth and user satisfaction.
A drop in the bucket…
While this is only a very small glimpse into my process, let’s jump on a screen share and I can take you through some of the key deliverables that have kept my builds on target and on time for some of the worlds largest brands.